Poly Thing
The object I'm showing how to make is a Polygon Shape that we made in class. I made a second one here, this is not my original. The object of the tutorial is to make a polygon and give it two shadows that bounce off the floor and two walls. Enjoy.
1. Create a simple sphere in the center of the grid in Maya.
2. Create a cylinder that is longer than the sphere and fits inside the sphere like so.
3. Duplicate the cylinder and rotate it 90 degrees as above.
4. Do this one more time until you have this shape.
5. Once you have that shape, select all the components then click on mesh+boolean+difference.
6. Your shape should look like this.
7. Select the plain tool and create a plain (floor).
8. Make two more for the walls.
9. Color your poly object by click and holding right click and choosing Assign New Material+Blinn and select a color. Do the same for the walls.
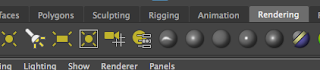
10. To create a shadow go to the rendering tab and select the spotlight.
11. Make two spotlights and position them like so.
12. After positioning, click this render button at the top of the screen.
13. This should be the end result and from here you can save your image.